代理工具whistler的使用
为什么是whistler
在windows系统上常用的工具是fiddler,在mac上常用的工具是charles。fiddler收不收费就不知道了,反正charles是收费滴。
反观whistler只是一个node包,在任何系统上是任意运行的。
使用
使用
npm全局安装whistler1
npm i whistler -g
下载后可以在命令行里自带几个命令,常用的
1
2w2 start/restart
w2 stop
意思是起一个代理服务,关闭代理服务。
其他常用命令直接w2可以查看命令列表
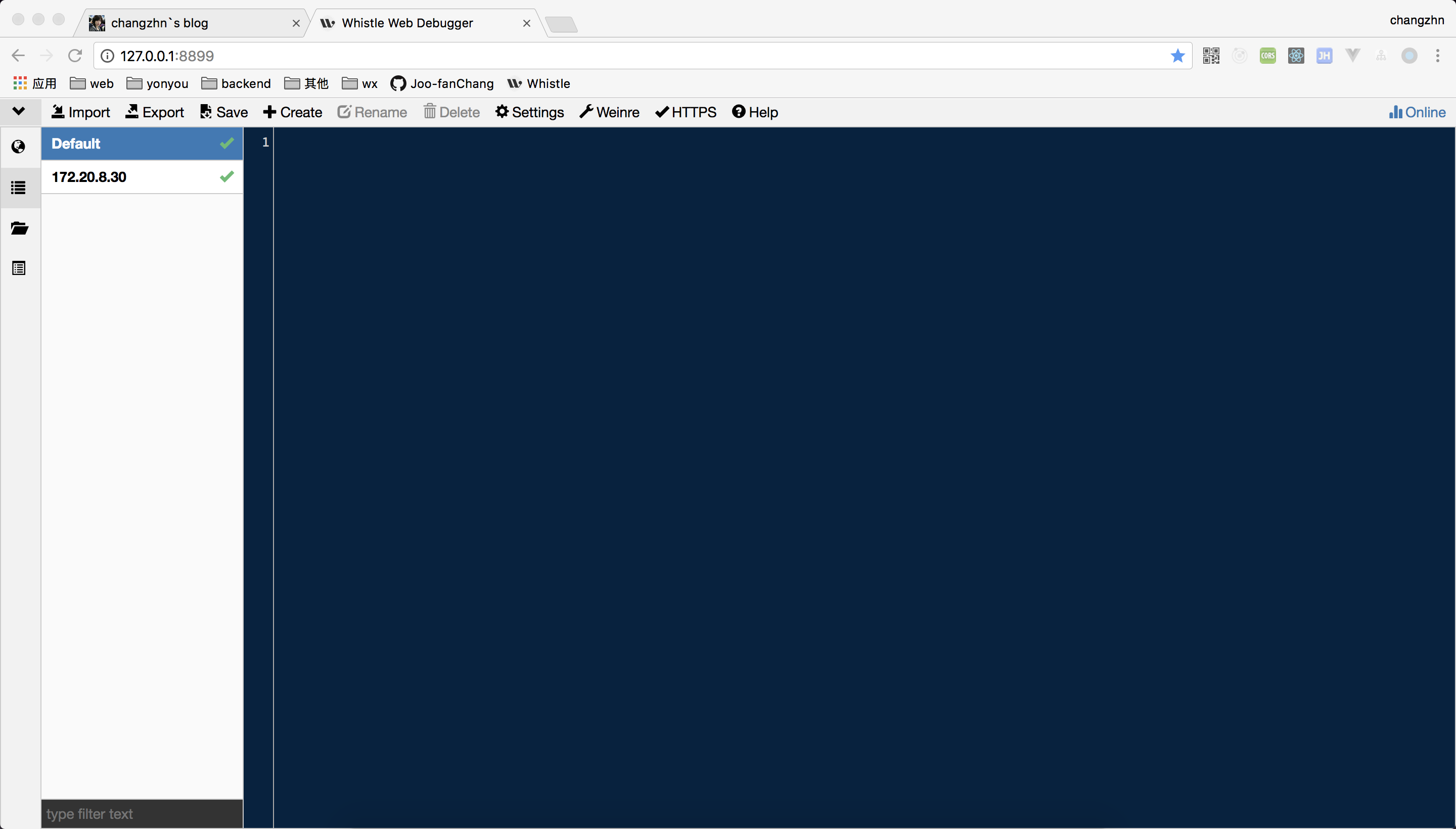
可以直接打开本地端口可以查看配置
127.0.0.1:8899
之前在网上找的教程界面太旧了,这个截图目前是最新的
map local
可以新建一个规则,比如1
test
也可以在默认的default中写1
http://uretailprint.yonyouup.com/iuap-print/static-build/js/core/iprint.designer.js file:///Users/changzhn/yonyou/iprint/iuap-iprint/iuap-print-service/WebContent/resources/js/core/iprint.designer.js
中间只一个空格,没有换行。
这样访问的时候,线上js就可以替换成本地js。这个好处谁用谁知道。
- whistler配合的chrome插件 SwitchyOmega
本来这个包是有自己的插件的,不知道为啥下架了,官方也是推荐使用这个插件

配置就是这个样子

- 其他功能下次再say…