调试移动端页面
调试移动端页面分为两种
- 开发时,移动设备连接上PC起的服务
- 调试移动设备上的页面
手机连接PC的本地服务
在开发移动设备页面时,常用CHROME自带的模拟移动设备外,还需要有真机去测试一下,而不是布到测试服务上去之后,再使用真机测试。
第一步:手机连接上电脑的局域网,之前在网上找的教程,想的是可能是手机和电脑都使用公司的无线网络,然而这是不可以的。正确的姿势是使用电脑共享一个网络服务,再使用手机连上电脑的网络。
我使用的WIN10里自带了移动热点,电脑使用无线连接网络时也可以使用这个热点共享,手机连接上这个网络
第二步:本地使用工具起本地服务,在电脑上可以使用localhost:3000访问,手机则需要使用IPV4去访问这个网络
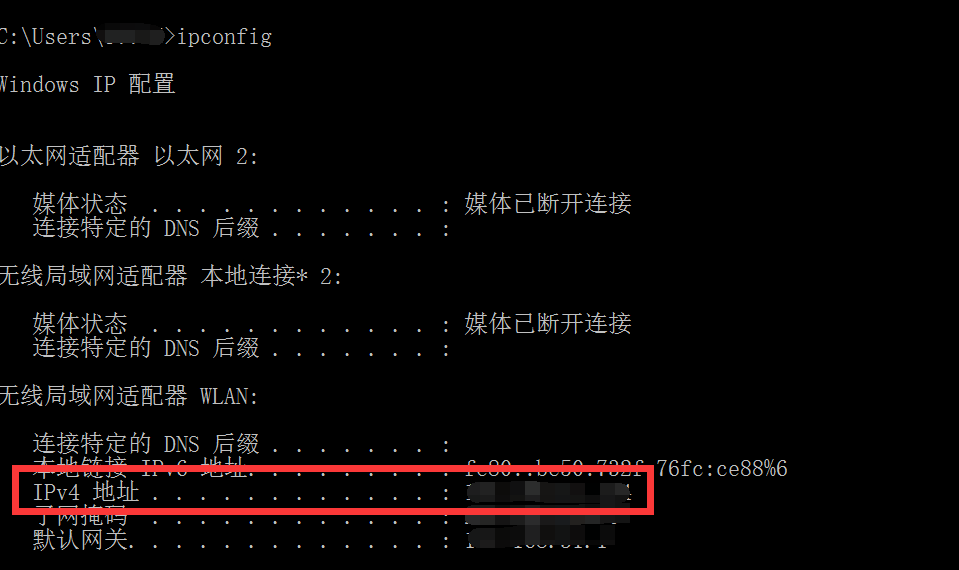
查询电脑IPV4的方法,在电脑的命令行里,输入ipconfig即可查询到
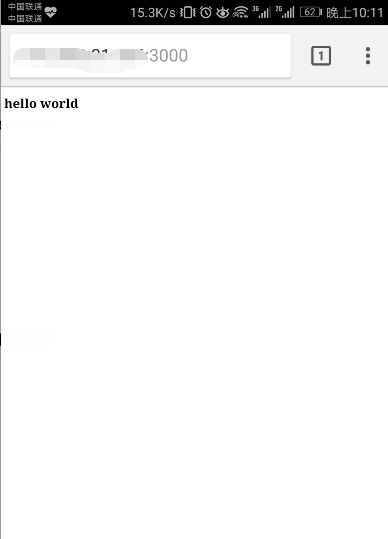
最在在手机浏览器里输入IPV4 + 端口号即可访问到那个页面
调试手机上的页面
电脑和手机同时使用chrome浏览器
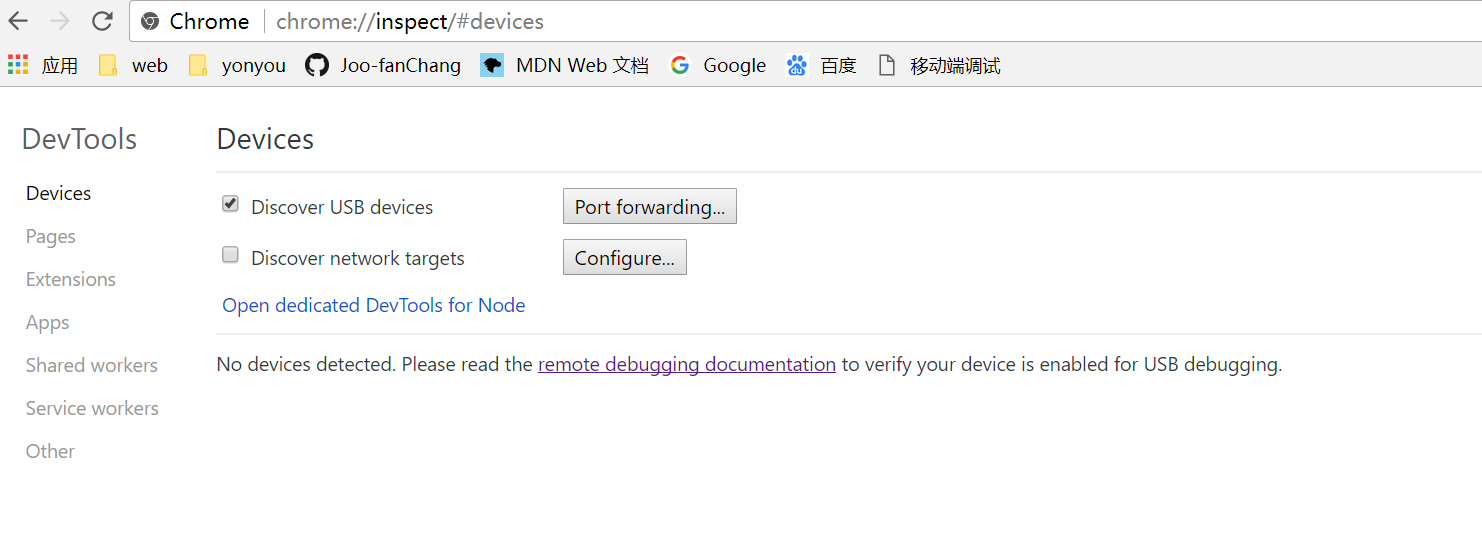
第一步:电脑输入chrome://inspect/#devices进入等待手机插入
第二步:使用手机数据线,连接电脑,注意手机要调成USB调试模式,每个手机具体开启位置就百度吧
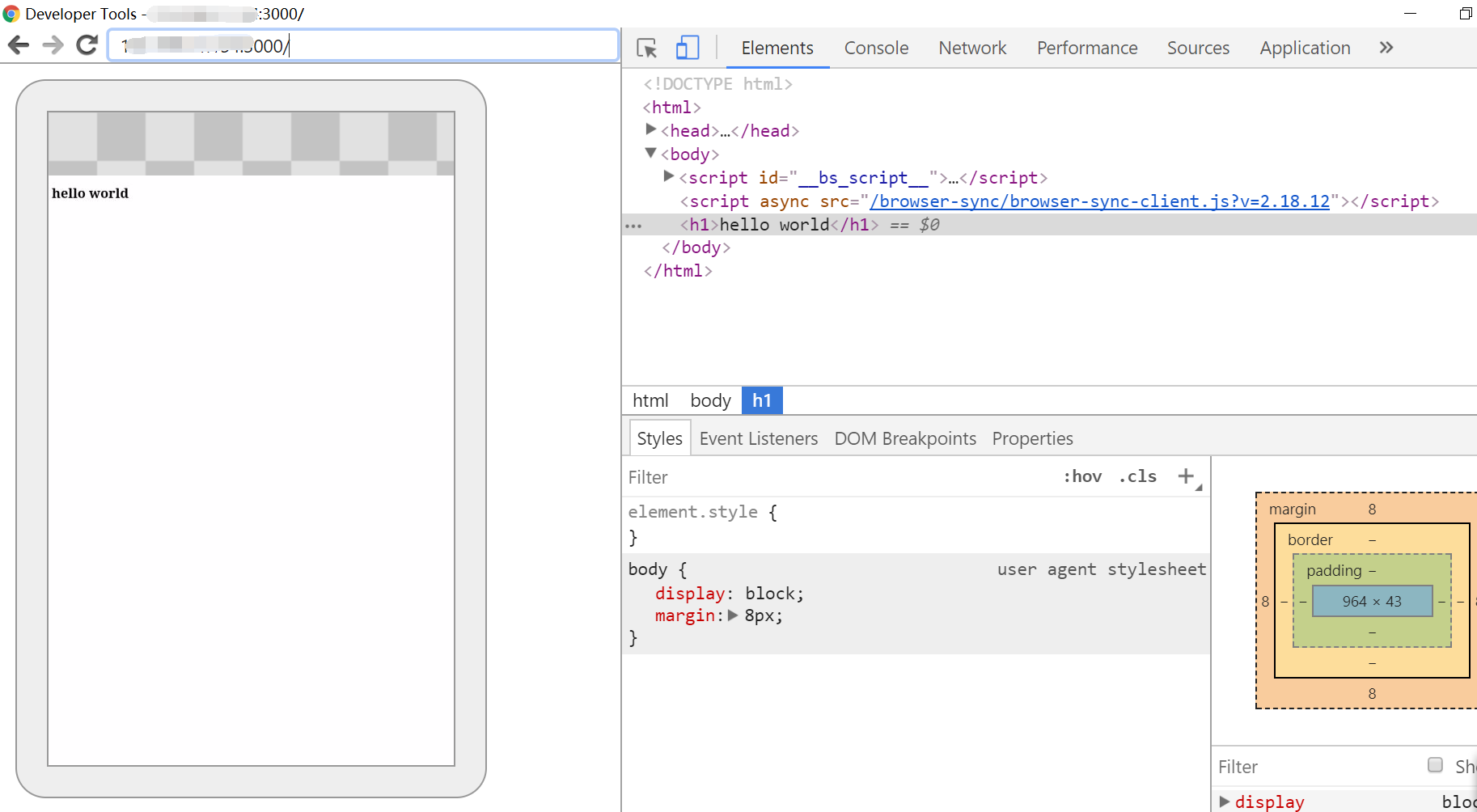
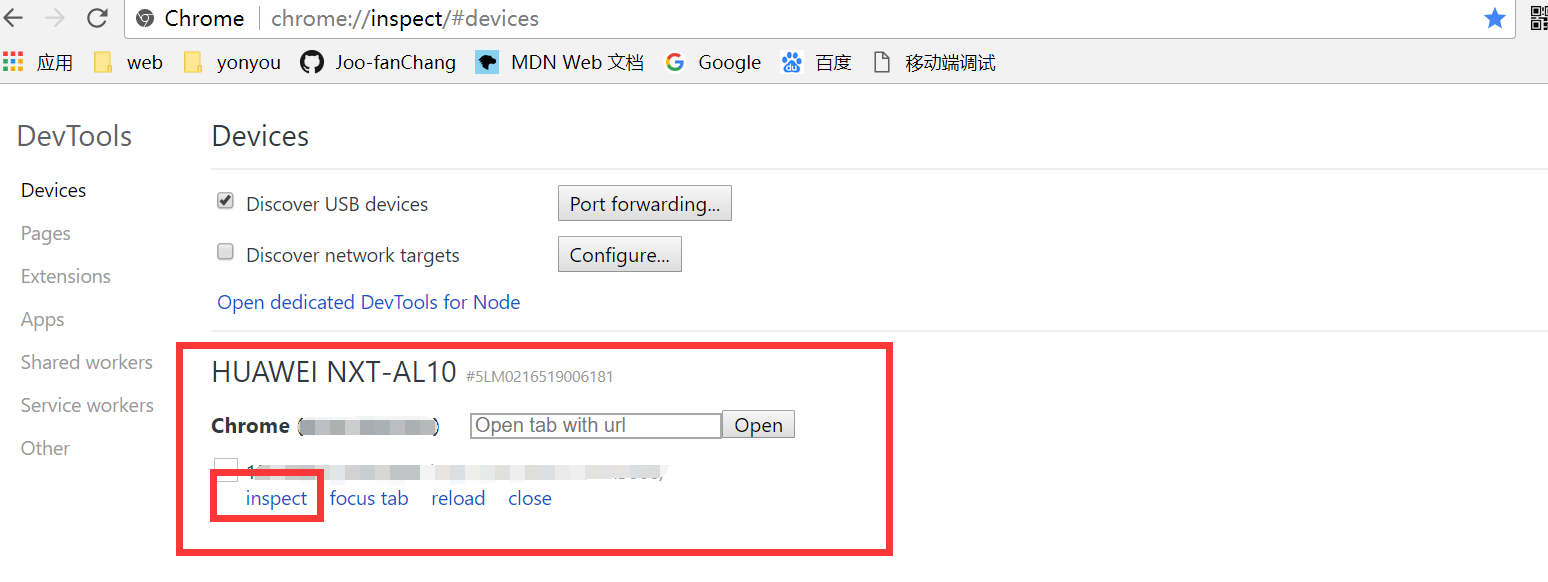
第三步:使用手机CHROME打开想要调试的页面,这个时候就可以在电脑上看到
手机处于连接状态可调试状态了,这个时候点击调试,却发现页面一直处于loading状态,这个时候就需要翻墙,在翻墙之后,就可以正确地打开页面了